Meet a few tools that will make working with color faster and more fun.
Color pickers
Color pickers are among the most common tools used by designers because they let us quickly grab and reuse colors we see on our screens.
1. ColorSnapper 2

Out of the many options out there, ColorSnapper proves the most popular color picker among our designers, and for good reason. This popular Mac app lets you quickly use a magnifying color picker on anything you see — online or off.
Once you’ve picked a color, ColorSnapper stores it in the color panel for you to use later. Need to copy the color right now? Just click on the stored color and ColorSnapper will automatically copy it your clipboard.
2. Webflow Chrome Extension

Of course, we’d be remiss if we didn’t mention our very own Webflow Chrome Extension, which activates an in-Webflow color picker to enable you to easily grab colors from within your own project. That makes it super simple to pull the right color from a logo, hero photo, or illustration, without having to leave the app. And once you’ve grabbed the color, you can easily make it a global swatch to quickly and easily reuse across your site.
Handy, right?
Palette generators
Palette generators give you a great way to see your entire color palette together. This helps you decide what your primary and secondary colors might be, as well as how they fit together.
Actually selecting the colors can be tough — luckily, there are tools that help us do it!
3. Color

Color‘s swatch generator is nearly as intuitive as its name, which we a’re still trying to understand the origin of. You can use this generator right in your browser — so go ahead, give it a try!
4. Coolors

This is another popular palette generator. Though (slightly) less intuitive than Color (hence that extra o), Coolors lets you export, store, and reuse your palette in tools like Adobe. It also has a mobile app, so you can review and modify your colors from anywhere.
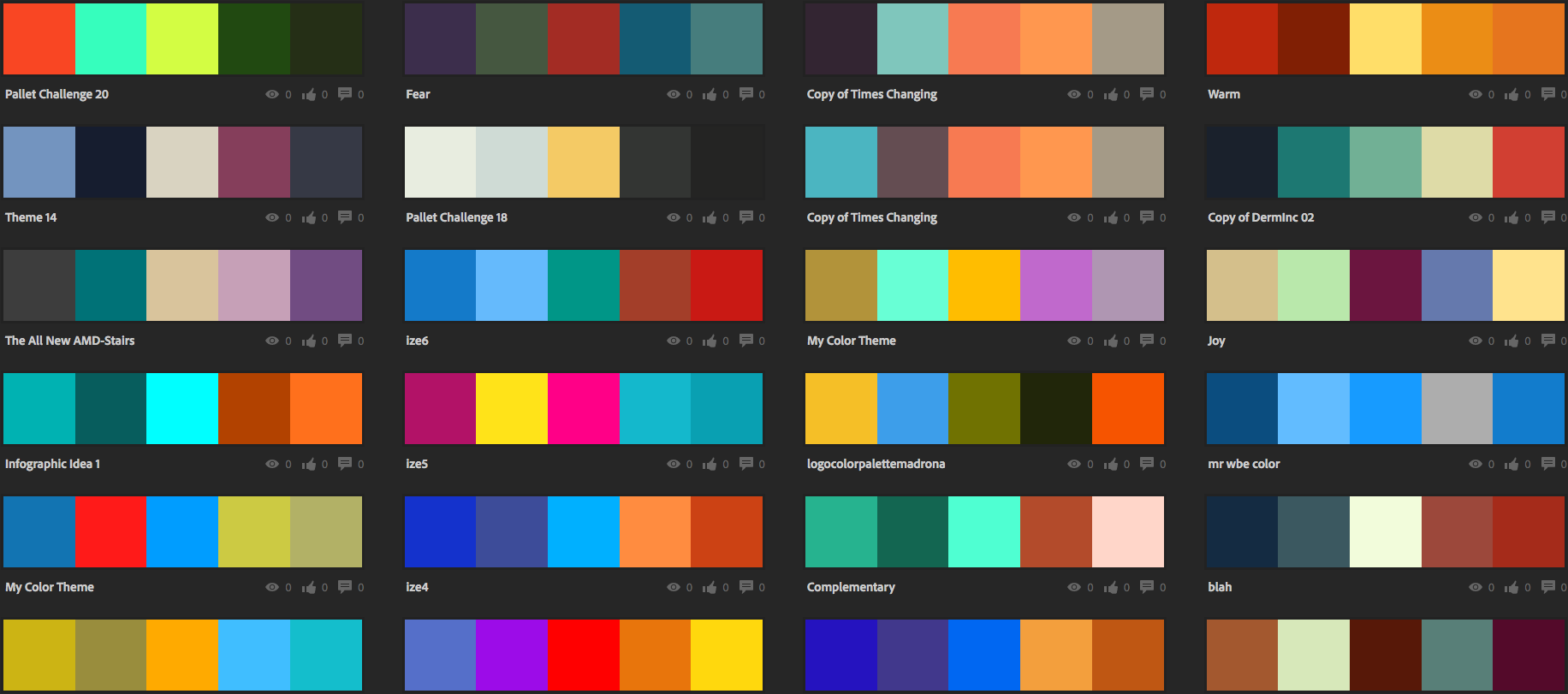
5. LOLColors

LOLColors is a simple collection of curated color palettes. The site makes it very easy to ‘favorite’ a specific palette, and view the most popular based on others’ votes as well. Although it doesn’t offer as much volume as others on this list, I found the palettes themselves to be beautifully put together.
6. FrankDeLoupe
FrankDeLoupe’s Mac OS X app is our new best color-picking friend. The app allows you to connect to Photoshop via Remote Connection and pick colors effortlessly. Alternatively, you can pick the colors and paste their code into your go-to editor.
7. Brandmark’s Color Wheel
Brandmark’s Color Wheel uses AI to automatically colorize logos, illustrations, wireframes and other graphical art. Simply upload your design to quickly generate color palettes. We love this tool as a source of inspiration as well. When you upload a flat design, you’ll be given thousands of unique color variations to choose from.
Color inspiration
Thanks to advancements in CSS, designers can now take full advantage of colorful gradients on the web without worrying about creating heavy images or writing complex code. The only problem now is trying to narrow down your selection!
The following four tools are our top picks for guiding your color palette selection.
8. Gradients.io
Luke Davies put together a great solution with Gradients.io, a simple site (made in Webflow) that showcases some beautiful gradient color combinations. He kindly included the hex values so you can recreate them in your own designs as well.
9. Adobe Capture CC

What better way to get color inspiration than from the world around us? Adobe’s Color ecosystem has a number of resources (including a swatch generator), but the one I find myself using the most is their iOS app, Adobe Capture CC.
Simply take a photo with the app, and it automatically generates a palette from the colors in the photo. You can then save these colors to use anywhere.
10. Colormind
This is a color palette generator that uses deep learning to make color suggestions from scratch or based on your input. It can learn color styles from photographs, movies, or other sources of media that you may use as inspiration, making it one of the smartest color palette generators out there — color me impressed.
11. Colorable
Developed by Jxnblk, Colorable make it easy for web and print designers to test out different color combinations using their hex codes. The site is extremely easy to use: simply add the hex value for two colors and the system will rate the combination based on WCAG accessibility guidelines. This rating ensures that users who are color blind or visually impaired can still read the design with those two colors.
This site is one of our current favorites — it places accessibility at the forefront of its recommendations.